今回はFilmoraのAIで生成した動画に、ストックメディアを繋げて編集をしてみました。
こちらが完成した動画です。
前回はAIが生成した動画をカットしてつなげただけでしたが、今回はストックメディアの映像を使用して編集してみました。
編集画面や、ストックメディアの使い方についても解説しながら、編集方法を詳しくお伝えします。
(画像はクリックで拡大します)
Filmoarの編集画面
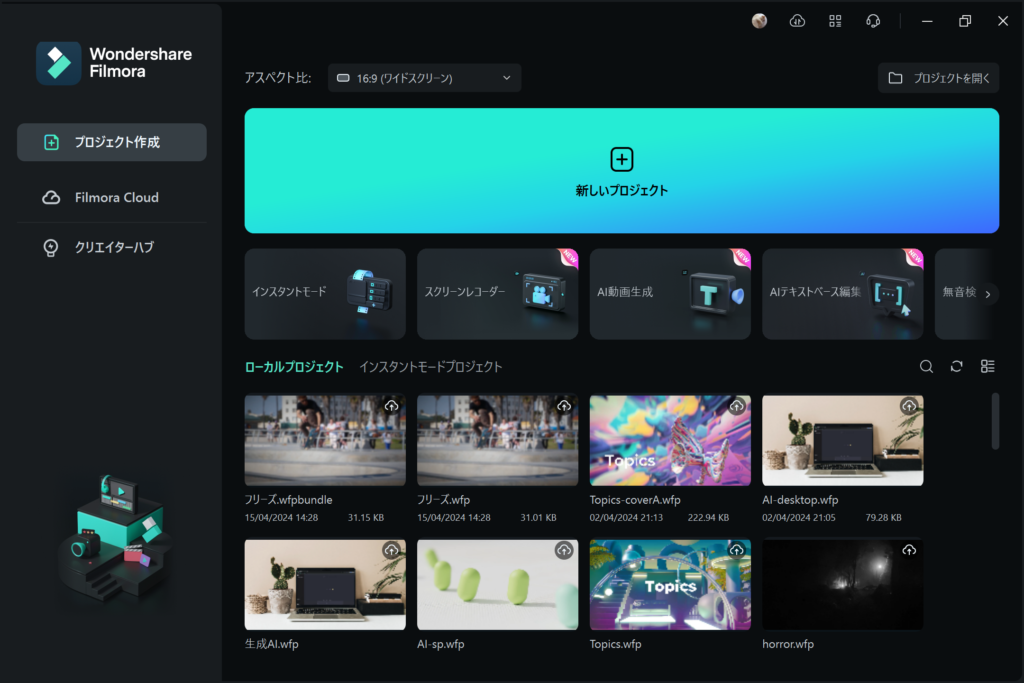
Filmoraを起動

Filmoraを起動させるとこの画面が表示されます。
この画面から、様々な編集機能を選ぶことが出来ます。
今回は新しいプロジェクトから動画編集を行います。
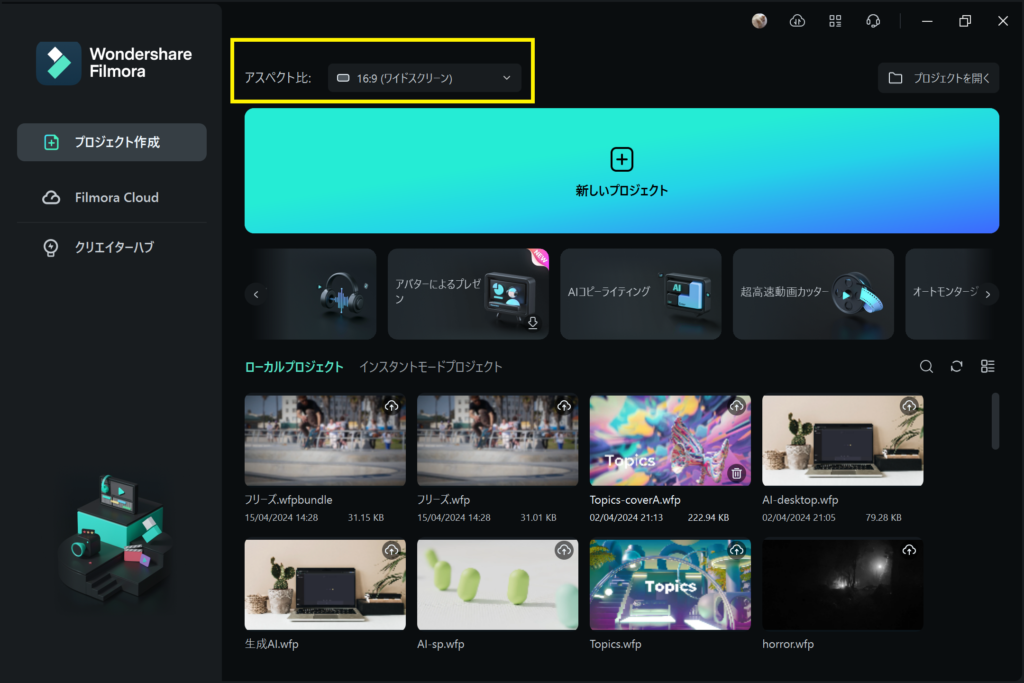
アスペクト比の選択


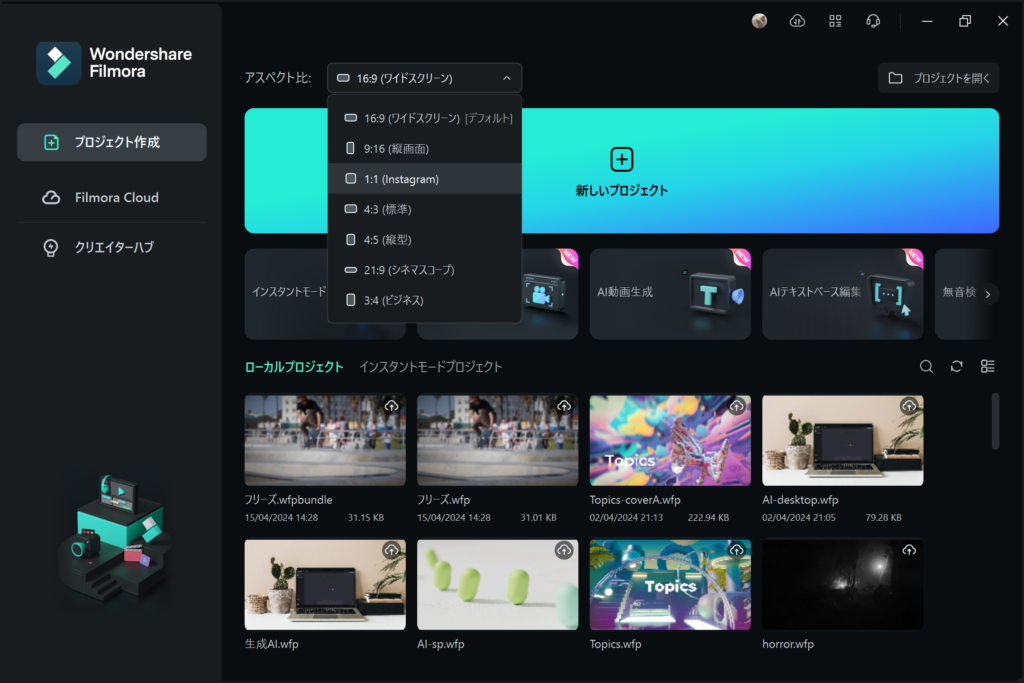
最初に作成したい動画のアスペクト比を選びます。左上にある黄色い枠の「アスペクト比」のプルダウンメニューに、様々なアスペクト比が表示されるので、目的にあったアスペクト比を選択します。アスペクト比とは、画面の幅と高さの比率のことで、「幅:高さ」で表されます。
各アスペクト比の特徴を説明しましょう。
- 16:9:テレビやネット動画でよく使われるアスペクト比です。カメラやスマホの動画設定の基本サイズでもあります。
- 1:1:正方形のアスペクト比で、特にソーシャルメディアのプロフィール写真やアイコン、インスタグラムの投稿などでよく使われます。
- 9:16:スマートフォンの縦向き画面に最適化されたアスペクト比で、特にスマホ向けの動画やソーシャルメディアのストーリー機能でよく使われます。
- 4:3:古いテレビやコンピュータモニター、iPadなどでよく使われるアスペクト比です。また、一部のデジタルカメラやスマートフォンのカメラ設定でも利用されます。
- 21:9:映画館のスクリーンや一部の高級テレビ、モニターで使われるアスペクト比です。映画やゲームを大画面で楽しむために設計されています。
これらのアスペクト比は、それぞれ異なる用途や視聴環境に最適化されています。そのため、制作するコンテンツや配信するプラットフォームによって、最適なアスペクト比を選択することが重要です。
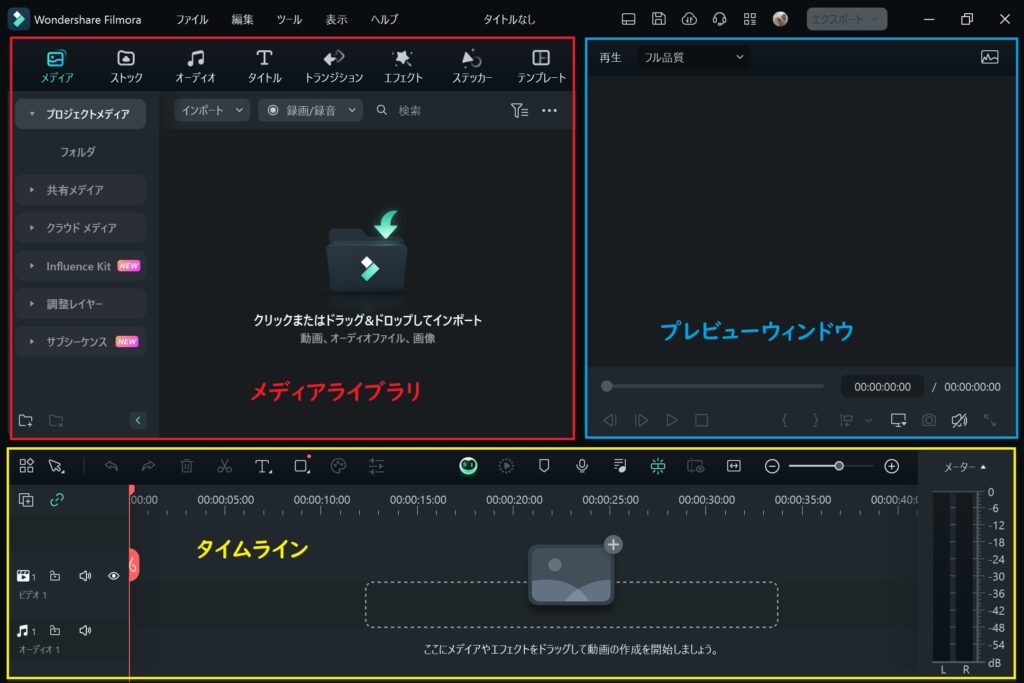
編集画面の名称と使い方
アスペクト比を決定したら、「新しいプロジェクト」をクリックしましょう。編集画面が開きます。

Filmoraの編集画面は3つのエリアに別れています。
左上の赤い枠の部分はメディアライブラリ。
ここにメディアをインポートしたり、左のメニューから動画を追加したり、上の各タブからトランジションやエフェクト、BGMの追加が出来ます。
右上の青い枠内はプレビューウィンドウです。
ここで動画やエフェクトの状態などが確認できます。
下の黄色い枠内はタイムラインと言います。
動画のカット、追加や入れ替えなど編集の基本的な作業はここで行います。
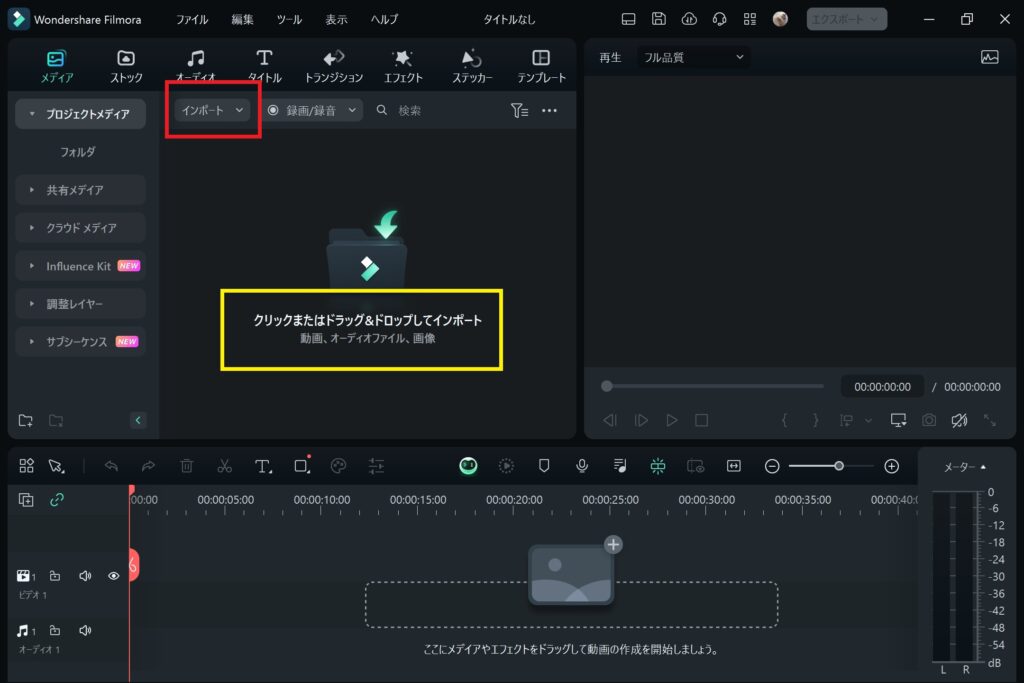
メディアのインポート


メディアライブラリから編集したい素材をインポートできます。メディアライブラリにそのままドラッグ&ドロップでインポートする方法と、赤い枠内のインポートタグをクリックしてプルダウンメニューから、タイプを選択する方法があります。動画や音声ファイルなら、どちらの方法でもインポート可能です。(オートモンタージュなどの機能については改めて記事で解説します)

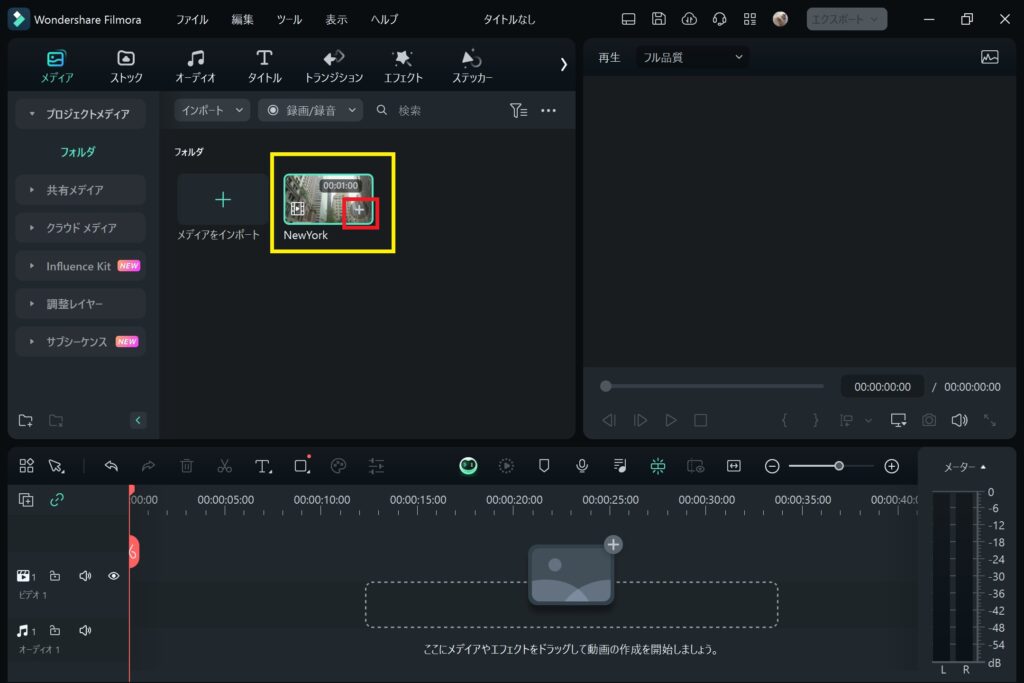
動画をインポートしたら、いよいよ編集開始です。
インポートした動画は、クリックして選択後、タイムラインへドラッグアンドドロップするか、または右下のプラスマークをクリックしてタイムラインに追加し、編集できるようになります。
今回は事前にAIで生成した動画をインポートし、それに、Filmora13のストックメディアから素材を追加して編集して1本の動画に仕上げます。(AI動画生成についてはこちらをご覧ください)
ストックメディアを使ってみる
ストックメディアとは
Filmoraには、ストックメディアという動画編集に使用できる様々な素材を簡単に取り扱える機能があります。映像クリップや、画像、Gifや、ステッカーなどの素材を外部サイトから検索してそのまま動画に使用できます。
連携している外部サイトは以下の通り。
- Pexels: Pexelsは、高品質なロイヤリティフリーの画像や動画を提供するサービスです。これらの素材はどこでも使用でき、帰属表示は必要ありません1。
- Giphy:Giphyは、GIF画像を検索し、共有するためのプラットフォームです2。また、自分のオリジナルGIF画像を作成して保存することも可能です3。
- Pixabay:Pixabayは、4.400万点以上の高品質な画像・動画素材を提供するサービスです。これらの素材はロイヤリティフリーで、帰属表示は必要ありません4。
- Unsplash:Unsplashは、世界中のクリエイターが創造力の源として提供する、高品質の写真のコレクションを提供するサービスです。これらの素材はあらゆる目的に完全に無料で使用できます5。
では、実際にストックメディアから素材を選んで編集してみます。


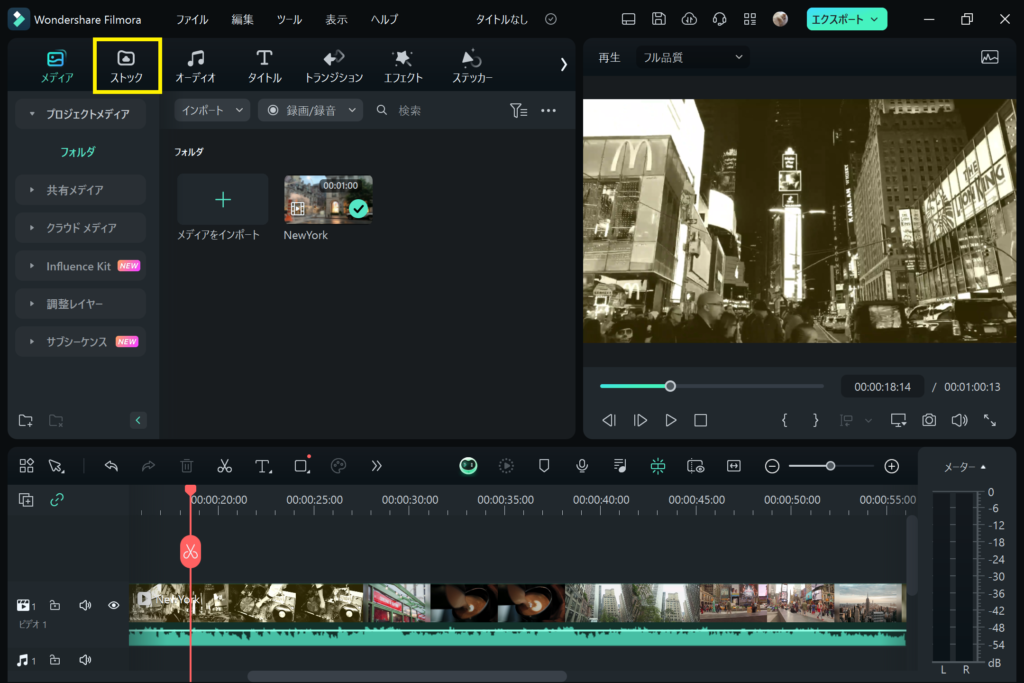
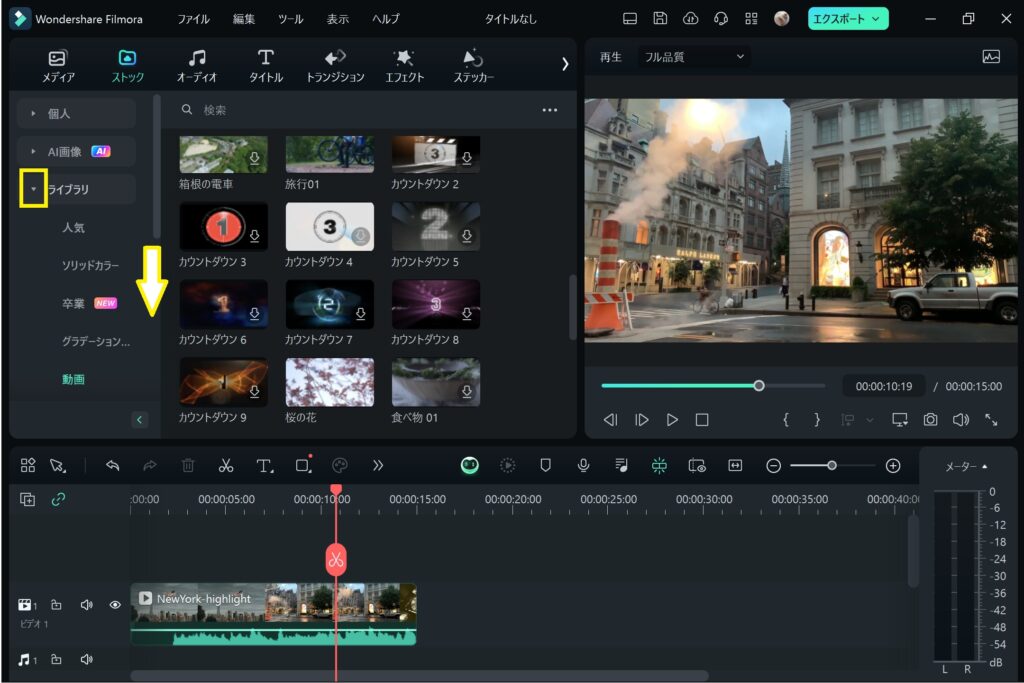
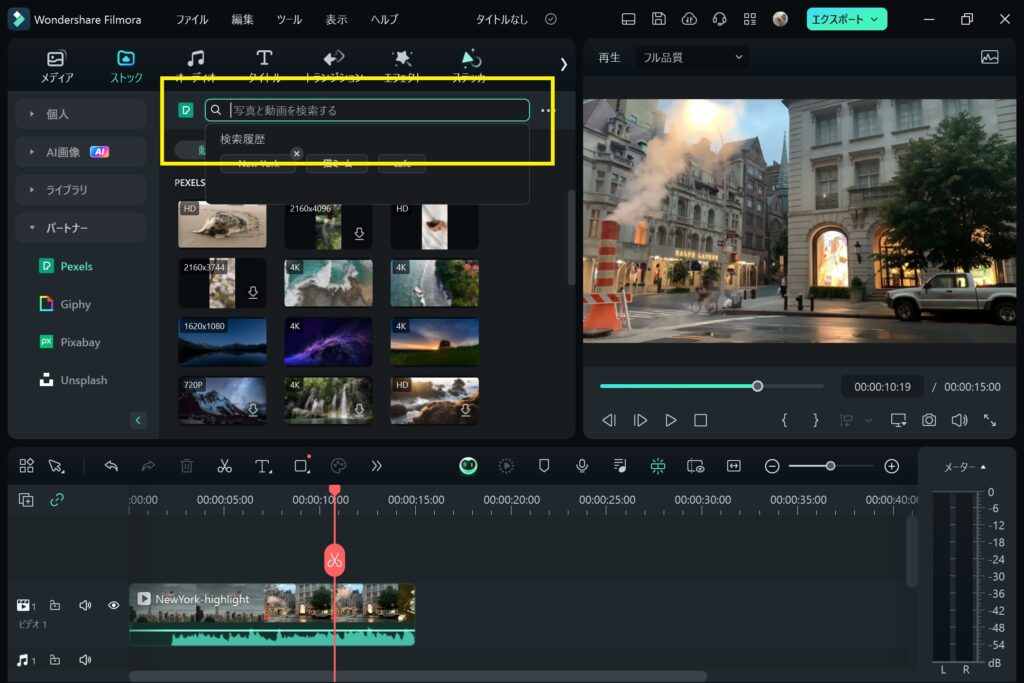
ストックメディアのタブ(黄色の枠線内)をクリックすると様々な種類のクリップや素材が表示されます。
目的に合ったクリップを探すには検索が便利です。外部サイトであるPexelsなどはパートナータブにあるので、ライブラリタブをクリックして項目を閉じるか、下にスクロールしましょう。

パートナータブを開いたら、キーワードを入力して検索します。英語で検索した方が確実性が上がるので、日本語より英語での検索がお勧めです。
好みのクリップが見つからない時はキーワードを変えてみると、意外なキーワードから意外なクリップが見つかったりもします。
長くなりましたので、編集の詳細は次回に続きます。
